
專業環保定制,整家一體交付
易高家居有限公司(品牌)創建于2004年,是一家集研發、設計、生產、銷售、服務于一體的大型全屋家居企業,總部位于安徽合肥。公司先后榮獲中國環境標志產品認證、全國工商聯定制家居專業委員會副會長單位、質量管理體系認證、國家高新技術企業認證、專精特新企業、定制行業百強等諸多榮譽。
公司擁有10萬㎡合肥雙鳳生產基地及21萬㎡合肥下塘生產基地,同時與德國豪邁、德國海蒂詩、奧地利愛格等供應商品牌達成戰略合作,全面整合優質供應鏈,確保高效的訂單交付能力及高品質產品輸出,確保用戶核心利益。
公司在擴大產能的同時,進一步加強終端門店建設,憑借選商育商的招商態度和強大的終端運營保障能力,目前全國在營專賣店數量突破1000戶。
作為中國全品類整家定制企業,易高始終堅持“專業環保定制,整家一體交付”的品牌理念,致力于為億萬家庭提供整家生活方式解決方案!


大家居體驗館
超凡家居新體驗,自由定制家


整木定制體驗館
匠心之作,還原整木優雅生活


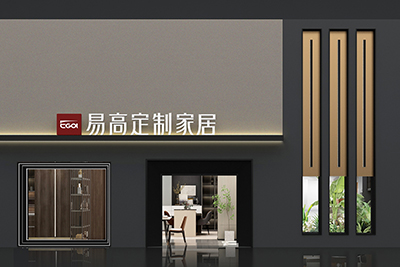
官方旗艦店
標準VI標識,打造高端旗艦形象


省會旗艦店
占領省會市場,輸出優秀終端形象


地級市專賣店
極佳購物體驗,休閑生活一站即達


縣級市專賣店
品質至上,重新定義美好生活

1000+全國專賣店布局
打造易高整家定制銷售、安裝、售后等一站式服務體驗終端矩陣